 | Cascading Style Sheets: The Definitive Guide |  |

Compared to length units, percentage units are almost laughably simple. They're pretty much exactly what you'd expect -- a positive or negative number, followed by a percent sign (%). For example:
H1 {font-size: 18pt;}
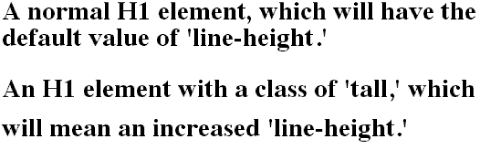
H1.tall {line-height: 150%;}This sets the line-height of all H1 elements with a class of tall to be half again as large as normal, as we see in Figure 3-8.

Percentage values are always computed relative to another value -- usually a length unit. In this case, the line-height is exactly 27 points (18pt times 1.5). This is the same as setting the line-height to 1.5em , although neither method is particularly recommended over the other.
Percentages can, in general, be either positive or negative. However, there are properties that accept percentage values, but will not permit negative values (of any kind, including percentages). These will be mentioned as the properties are covered in subsequent chapters.

Copyright © 2002 O'Reilly & Associates. All rights reserved.